MozillaがFirefoxの操作性向上を目指し、「タブ・ウォーミング」機能をNightly Buildでテストしています。

機能の内容は、ユーザーがマウスカーソルをタブに重ねたときに、タブ内のコンテンツを描画するというもの。これはユーザーがタブをクリックしたとき、ミリ秒単位でも素早く内容を表示することを目指したもので、単なる「プリロード」ではないとのこと。
Firefoxのエンジニアであるマイク・コンリー氏によれば、この機能によってFirefoxでタブを切り替えたときに、背景が真っ白になったり、ページが完全に表示されるまでに数ミリ秒待つ必要がなくなったそうです。
当然、この機能がいつでも必要となってくるわけではなく、コンリー氏も「一定のCCSベースのアニメーションを実行するサイト」が対象であると述べています。
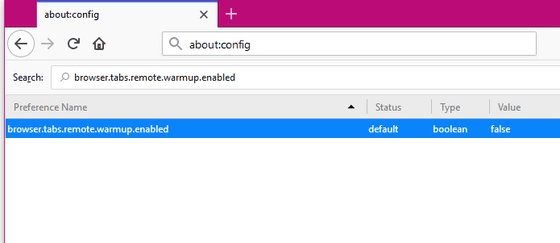
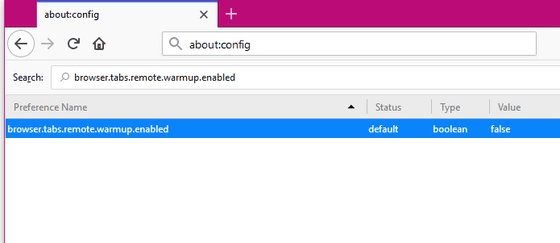
現時点でこの機能はFirefoxのNightly Buildでテスト中。Nightly Buildでもデフォルトではオフになっているので、アドレスバーに「about:config」と入力し、「browser.tabs.remote.warmup.enabled」オプションをtrueにする必要があります。

なお、Mozillaも参加しているHTTPS導入支援プロジェクト「Let’s Encrypt」の働きによって「安全なコンテキスト」は増加中。Mozillaでは、「安全なコンテキスト」への移行を進めるため、HTTPSサーバーなしでもテスト可能な開発ツールを提供するとのことです。
Secure Contexts Everywhere | Mozilla Security Blog
https://blog.mozilla.org/security/2018/01/15/secure-contexts-everywhere/
http://gigazine.net/news/20180116-firefox-tab-warming/

機能の内容は、ユーザーがマウスカーソルをタブに重ねたときに、タブ内のコンテンツを描画するというもの。これはユーザーがタブをクリックしたとき、ミリ秒単位でも素早く内容を表示することを目指したもので、単なる「プリロード」ではないとのこと。
Firefoxのエンジニアであるマイク・コンリー氏によれば、この機能によってFirefoxでタブを切り替えたときに、背景が真っ白になったり、ページが完全に表示されるまでに数ミリ秒待つ必要がなくなったそうです。
当然、この機能がいつでも必要となってくるわけではなく、コンリー氏も「一定のCCSベースのアニメーションを実行するサイト」が対象であると述べています。
現時点でこの機能はFirefoxのNightly Buildでテスト中。Nightly Buildでもデフォルトではオフになっているので、アドレスバーに「about:config」と入力し、「browser.tabs.remote.warmup.enabled」オプションをtrueにする必要があります。

なお、Mozillaも参加しているHTTPS導入支援プロジェクト「Let’s Encrypt」の働きによって「安全なコンテキスト」は増加中。Mozillaでは、「安全なコンテキスト」への移行を進めるため、HTTPSサーバーなしでもテスト可能な開発ツールを提供するとのことです。
Secure Contexts Everywhere | Mozilla Security Blog
https://blog.mozilla.org/security/2018/01/15/secure-contexts-everywhere/
http://gigazine.net/news/20180116-firefox-tab-warming/